티스토리 블로그에서 독자들을 원하는 페이지로 보내야 할 때가 있습니다. 티스토리에서도 기본적인 링크 디자인을 제공하지만 클릭하기에는 디자인이 부족합니다. 이 문제를 해결하기 위해 빠르고 깔끔한 링크 버튼을 만드는 법에 대해서 알아보겠습니다!
1. 버튼 제너레이터 접속
링크 버튼 만드는 방법은 다양합니다. 하지만 일반인들이 이런 버튼을 만드는 것은 쉽지 않죠. 그래서 저는 Button Generator라는 사이트를 추천합니다. 먼저 아래 링크를 통해 사이트에 접속합니다.
2. 링크 버튼 선택하기

Button Generator에 접속했으면 원하는 디자인의 버튼을 누릅니다. 그다음 우칙에서 폰트 크기, 사이즈 등을 원하는 만큼 조절합니다. 그다음 파란색의 "Get Code" 누릅니다.

그다음 ".myButton { ~ }" 부분을 복사합니다. 절대로 첫 줄은 복사하면 안 됩니다! 반드시 두 번째 줄부터 끝까지만 복사하세요!
만든 버튼을 사용하기 위해서는 티스토리의 CSS를 변경해야 합니다. CSS는 디자인을 저장한 창고라고 보면 됩니다. 코드가 있어서 어려워 보이지만 순서대로 따라 하면 전혀 어렵지 않습니다.
3. 티스토리 CSS 변경하기

코드를 복사한 다음 티스토리 스킨 편집에 들어가서 html 편집을 선택합니다.

그다음 바로 "CSS"를 선택한 다음 맨 아래로 내려가서 복사한 코드를 붙여 넣습니다. 그다음 "적용"을 선택합니다.
4. 서식 만들기
이제 서식을 만들겠습니다. 서식이 없으면 버튼을 입력할 때마다 코드를 입력해야 합니다. 서식을 입력하기 위해서는 "블로그 관리 홈" - "콘텐츠" - "서식 관리" - "서식 글쓰기"에 들어가면 됩니다.

서식 글쓰기에 들어가시면 우측 상단에 "기본모드"를 "HTML"로 변경해줘야 합니다.

티스토리에서 HTML 모드로 들어간 다음 Button Generator 의 첫 번째 코드를 복사합니다.

그다음 html 모드에 첫 번째 줄을 복사해 주면 됩니다. 위의 코드는 원본 코드와 다른데 그 이유는 뒤에서 설명하겠습니다.

작성을 완료하고 "기본모드"로 보면 위와 같이 적용됩니다. 여기서 미리보기를 하면 문제가 생깁니다.

우리의 생각과는 다르게 글자색도 이상하고, 가운데로 적용도 안된 모습입니다. 테마 때문에 달라진 것인데 문제를 해결해 보겠습니다.
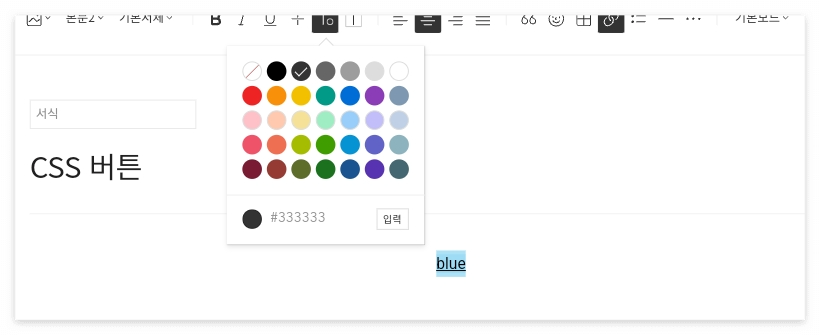
5. 버튼 가운데 정렬, 글자색 변경
우리가 원하는 것은 가운데 정렬된 버튼과 처음 만들어졌을 때의 색깔입니다.

문제를 해결하기 위해서는 복사했을 때 나와있는 텍스트 전체를 블럭으로 지정한 다음 "가운데 정렬", "원하는 글자색"으로 변경해야 합니다. 저는 "가운데 정렬"과 글자색은 "흰색"으로 변경했습니다.

완료하고 "미리 보기"를 하면 원하는 모양의 버튼을 완성했습니다. "미리 보기"를 닫고 "완료"버튼을 눌러서 서식을 저장하세요.
6. 버튼 적용하기
마지막으로 버튼을 적용하는 법에 대해서 알아보겠습니다.

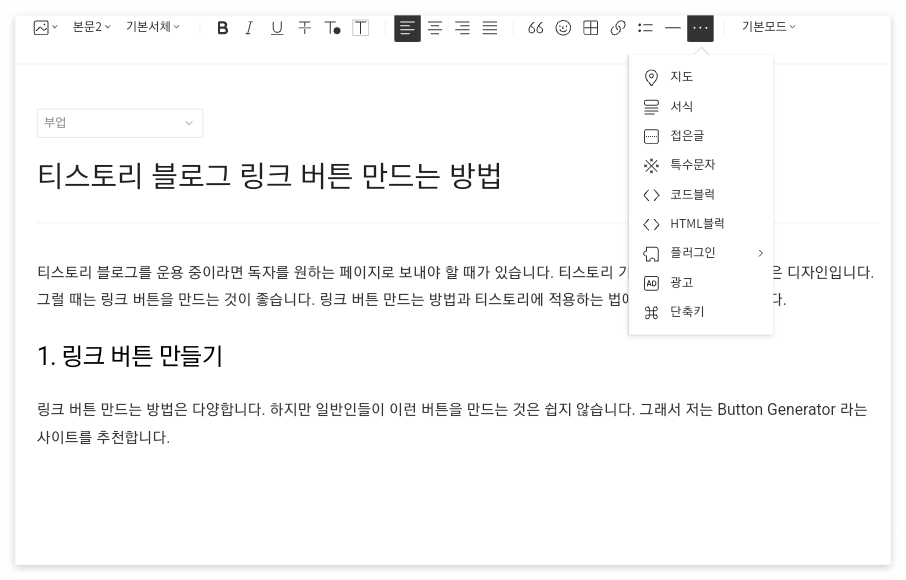
버튼을 만들 곳에서 "우측 점3개" - "서식" - "버튼 서식" 선택하면 버튼 Text가 나타납니다.

여기에 원하는 글을 입력하고 링크 창을 열어서 원하는 링크 주소를 입력하면 완성됩니다. 글자가 흰색이면 잘 보이지 않을 수 있으니 주의하세요!
저평가 주식 찾는 법 주식 스크리닝 사이트
저평가 주식을 찾기 위한 방법 중 하나가 주식 스크리닝입니다. 저평가된 주식은 버는 돈과 가치에 비해서 주가가 낮은 회사입니다. 이런 회사를 찾기 위해서 시가총액, ROE, PBR, PER, 배당률 등의
simple-steps.tistory.com
평범한 사람이 목표를 이루는 단 하나의 유일한 방법
저같이 평범한 사람이 목표를 이루는 유일한 방법은 바로 목표를 낮게 잡고 꾸준하게 하는 방법뿐입니다. 가끔 언론에 나오는 하루에 4시간만 자고 일해서 성공했다는 이야기는 걸러들으세요.
simple-steps.tistory.com
'부업' 카테고리의 다른 글
| 블로그 초보 주제 선정 방법(취미없는 사람도 주제 찾는법) (0) | 2022.11.08 |
|---|---|
| 직장인 부업 추천 쿠팡 파트너스 다이나믹 배너 사용방법 (0) | 2022.06.26 |
| 실시간 검색어 순위 사이트 정리 (0) | 2022.02.18 |
| 키보드 마우스 손목 통증 터널 증후군 예방 및 치료방법 (0) | 2021.11.25 |
| 쿠팡 파트너스 하는 법과 수익구조 (0) | 2021.11.15 |




댓글